Is Your Site Really Mobile-Friendly or Just Pleasing Google?

*
The good news first: making a site mobile-friendly is easy. I have converted my custom built and decade+ old main site to responsive web design myself.
I managed to do it myself even though I don’t work as a web developer for 10 years anymore either. It took me half an hour here and there of tweaking and testing.
The bad news second: under the guise of making your site mobile-friendly Google blackmails you into giving them your visual content (images) and access to the private parts of your site.
You have to grant Google access to your styles and scripts. They threaten you with a penalty in case you don’t give away your images, and styles and scripts.
Responding to the call of responsive design
This is not a blog about pleasing Google as might already know. I have been advocating responsive aka mobile-friendly web design for years.
I have started using a responsive WordPress theme on my blog here at the beginning of 2013 which was a bit late I have to admit.
I have also neglected my main homepage badly over the years. This is the price of success. I had always so much client work that I never took the time to redesign or relaunch it.
It was also a matter of “if it’s not broke, don’t fix it” or “never change a running system”.
In recent months I have finally taken the time to make my site responsive
and to learn the basics of mobile-friendly design in the process. To be honest it was easier than expected.
Despite of several years of inactivity my web development muscle seems to still be strong. On the other hand the measures taken were not so hard to implement objectively.
Remember that I speak about a self-coded website from an era before Facebook, Google Chrome or Android existed.
In case you are using a modern CMS like WordPress you just need to switch themes in the best case.
Additionally new themes usually look far better than old ones and offer a much better user experience in general.
Google threatens webmasters again
I may publish a post deal with the “7 Simple Steps of Converting Your Legacy Site to Responsive Design” in the near future but as of now I’d like to focus on the issue of letting Google access your
- images
- scripts
- styles
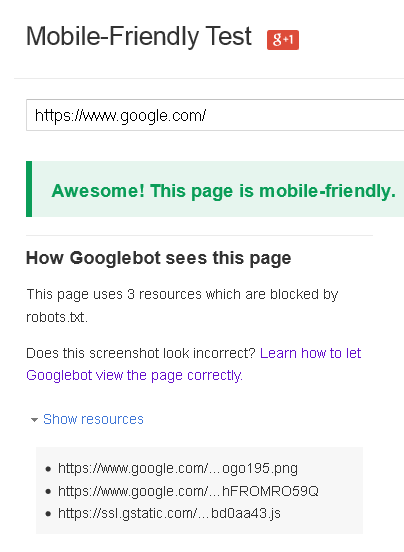
or face a penalty. Will your site really get penalized for not conforming with that sneaky demand? Well, consider Google.com itself.
It’s labelled as “mobile-friendly” in Google’s own testing tool despite hiding images and scripts. The tool even says which files are hidden:

According to Barry Schwartz of Search Engine Roundtable, one of the most important search news bloggers there are no shades of grey when it comes to mobile-friendliness.
Give your images to Google or face their wrath
In case you are mobile-friendly according to the tool your site it at no risk of getting penalized even despite the missing resources Google can’t see.
That’s good news for Google itself. It doesn’t have to penalize its own site or show their secret images and scripts to automated scrapers and other bots out there.
Average webmasters and content creators like you and me aren’t that lucky usually. They have to hand over their images to Google.
Ever since Google redesigned it’s “Google Image Search” the search traffic monopolist requires to give up your images or get penalized.
Those image copyright holders who ask Google users at least to click through from their disowned images are threatened by a so called image mismatch penalty.
You can’t run, you can’t hide
Until now there was one simple and radical solution to overcome the problem of Google image theft: blocking Google from accessing your images in the robots.txt for example.
Indeed that’s what Google.com itself does on with their “/images” directory and other directories which images in them.
Another common issue is that of having to show your stylesheets and client-side scripts to Google. This way they can find out whether you hide content for example or load it on demand. Why is this a problem?
Google wants to control your site
Google claims its spiders need access to those resources to be able to determine whether your site is truly mobile-friendly.
At first I was inclined to believe this explanation in spite of years of double-speak from Google spokespeople.
Yet, soon I noticed a pattern of reports from webmasters who claimed that they got penalized for hiding site elements using CSS or JS. Why did they hide them? Well,
in order to unclutter your site you often have to hide certain elements that are not needed al of the time or from the start.
There is even a large trend of so called hamburger menus, where most links are hidden. Google.com itself has numerous hidden links on its site despite not even having a so called hamburger menu.
They even link to external properties they own like YouTube in the source code of the main Google.com site. I couldn’t find that link in the visible area, not even on demand.
Are you hiding from Google or simply decluttering?
Tests have shown that hamburger menus have a positive impact on conversion rates for mobile users.
In others words hiding stuff from your users makes you earn more money but Google will penalize you for it.
Now you have to decide. Do you want to please Google?
Do you want to give them all your visual content and disclose all of your trade-secrets from below the hood of your website or do you just want mobile users to be able to view your site properly?
My advice is to optimize for people.
Make our site people-friendly, be it on the go or at home.
When Google becomes a problem try to mitigate the risk but don’t yield to the pressure without fighting back or at least civil disobedience.
They want to steal your images or penalize you? Penalize them by shutting your doors and becoming friends with people not bots.
* (CC BY 2.0) Creative Commons image by Dimitar Nikolov

I religiously check each site I work with on about 4 different mobile phones, tablets etc. You just can’t beat a bit of real world testing.
Hey Colin!
Which mobile phones/tablets do you use for testing?
tad
Hi Tad,
Hope you are great! I need to build up the collection (no Blackberry or Windows phone, or small phone), but I use LG G3 android, iPhone 5s, iPad air and a cheap android tablet. It could be a lot better, but always seems to turn up something!
Cheers
Thanks, I’m fine! That’s a good enough arsenal I guess. I also think there should be “testing studios” for people like us to cover less popular devices like Blackberries or Windows Phones.
BTW.: Great looking site you have there!
With the recent milestone of mobile internet usage surpassing desktop usage being reached is making mobile SEO strategy all the more important.
Only 6 months prior, the number of internet searches in 10 countries on mobiles had outstripped desktops.
As your article predicted there is now, more than ever, greater importance of engaging an ever-growing mobile audience with user-friendly mobile-friendly websites.
I discovered from Google analytics that the percentage of people using mobile phone sent to my website is 30x the one’s that visit from PC. Yes I will agree with you that mobile friendly website is everything you need to have. Though sometimes it looks like it’s hard to setup, but google analytics has made that so easy for us. By using AMP and so on, you will get things right.
Thanks for the piece
Cheers.
Ani: You don’t have to use Google’s proprietary HTML replacement to speed up your website. You can do it without giving away your content and control of your site to Google. AMP pages are displayed on Google.com itself and not on your site anymore. It’s a walled garden.
Whenever you are creating website make sure you are making it mobile friendly and most importantly user friendly. If you do that it will automatically become google friendly.
Hi. Very well said. Actually whenever I audit any site my first priority is to check its mobile-friendliness. We are in 2017 and a responsive website is an absolute must for mobile…