Proxima Nova Webfont: Best Font for Body Text Readability?

One day I wrote about how Microsoft made the Web ugly.
Then I suggested a solution: webfonts. Yet there is a caveeat!
Only some webfonts work for body text – not just headlines!
This time I want to show you an actual font with examples – the Proxima Nova webfont.
Why this specific font? It’s probably the best font for body text readability!
Let me explain and find the download links below!
Why Not Choose a Free Webfont from Google Fonts?
In the past I promised to find the best font for body text readability.
I checked out and tested many dozens of them on my blogs!
Proxima Nova is among the most popular premium webfonts for that purpose.
I’ve checked most of the free sans-serif fonts available.
Why just sans-serif? Serif fonts do not work for small type on the Web in my opinion.
I started with free webfonts of course.
The free fonts were not good enough though.
Also most of them are hosted by Google so that the Internet giant can track your visitors.
Last but not least professional graphic designers usually say things like:
“There is no such thing as a good free font”.
Then I went on checking paid fonts and discovered a typography trend while at it!
I was surprised that one of the most popular webfonts seems to be Proxima Nova.
I thought it was still something for geeks.
Who Uses the Proxima Nova Webfont for Body Text? Examples

I’ll start with the examples more close to home.
The BuzzFeed UK site uses it on their homepage for headlines and teasers but the actual body text on article pages uses a different font.
The German BuzzFeed version uses Proxima Nova for body text as well.
Flickr.com – the oldest social media site for photographers uses Proxima Nova on their homepage for headlines and body text.
See also screenshot on top of the post!
When you follow the Flickr “about” page link you see a longer body text written in Arial though.
There are plenty of other examples of Proxima Nova usage in the wild. Three of my favorites that use it for body text are:
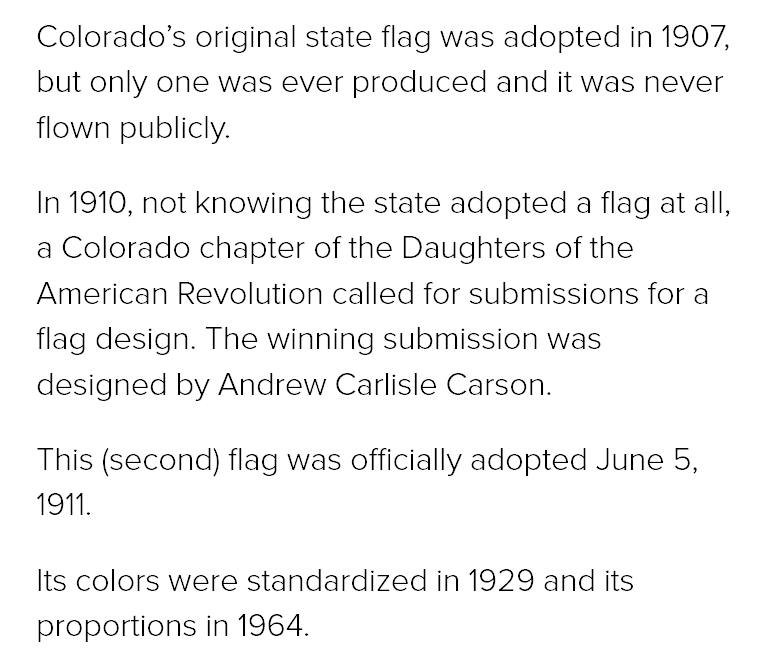
- A site featuring local US flags – see screenshots here
- A trendy online store from Australia – see screenshots here
- bitly – the short URL service – uses it for body text and headlines
Are There Still Readability Issues? Yes.
Is Proxima Nova perfect for both headlines and body text? It depends, even though it’s among the best solutions!
You can use a great webfont in a wrong way though. What can possibly go wrong?
- No font-smoothing when Windows ClearType switched off.
- Proxima Nova in 15px and 13px looks warped
- At the end of the day only 16px+ is readable for body text
I covered the issues that arise from the Windows implementation of font smoothing.
When I switch it off, some fonts will be smooth because they are by themselves, other won’t.
Some fonts are made specifically for the Web and deserve the term webfont, others are only ported.
Consider this screen shot of not anti-aliased body text in Proxima Nova of 16px size:

Not all the sites using Proxima Nova face the same problems though.
It seems the implementation and the accompanying CSS also matters.
I’d advise you not to use Proxima Nova in sizes like 15px or 16px.
Generally anything below 14px doesn’t work properly with this font.
The perfect size seems to be above 16px but as screen resolutions become bigger and thus body text looks smaller consider 18px or more by now.
As Proxima Nova is a whole font family so it also depends on which weight you actually choose for each task.
Download the Proxima Nova Webfont!
You can download Proxima Nova from almost all font foundries.
Some also allow you to host the webfont on their site.
Ideally you download and put webfonts on your server though. It’s faster then! Here are some options:
- Fonts.com
- Adobe Fonts (“Portfolio Plan” required)
- Fontspring
Still not convinced to buy Proxima Nova? Look at these free webfonts for body text readability. They don’t look blurry or fuzzy.
In the meantime I have found a much better readable (but still not perfect) free webfont for me. I describe it here.

Any recommendations for a proxima nova alternative?
Hey Matt, not yet.
It takes time to find the perfect webfont. I was almost sure that Proxima Nova was it untill I’ve found the issues. Likewise I have to take a closer look at the other fonts I have selected until now. I will follow up in the near future so stay tuned.
Until then I use the free Montserrat which has been crafted specifically for the Web. Maybe it’s good enough for you. Take a look at my onreact.us micosite.